Luckyjerry: Unterschied zwischen den Versionen
Aus dutp-wiki.de
(Die Seite wurde neu angelegt: „Lucky Jerry wird symbolisch im Spiel mit einem Hamster im Laufrad dargestellt. rahmenlos|ohne“) |
|||
| (22 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Lucky Jerry wird symbolisch im Spiel mit einem Hamster im Laufrad dargestellt. | Lucky Jerry wird symbolisch im Spiel mit einem Hamster im Laufrad dargestellt. | ||
| − | [[Datei:/ | + | http://dutp-wiki.de/Bilder/luckyjerry.jpg |
| + | |||
| + | Es gibt 3 verschiedene Jerry-Ballons | ||
| + | |||
| + | === Gold-Ballon === | ||
| + | |||
| + | === Silber-Ballon === | ||
| + | |||
| + | === Freundschafts-Ballon === | ||
| + | |||
| + | === Crazy Jerry === | ||
| + | |||
| + | === Jerrys Geheime Höhle === | ||
| + | |||
| + | === Lovecraft- & Gutscheintruhen-Items === | ||
| + | <div style="max-width:800px;margin:0 auto;background:#F4F1EA;padding:60px;border:1px solid rgba(0,0,0,0.05);box-sizing:border-box;display:flex;flex-wrap:wrap;justify-content:space-between;font-family:calibri,sans-serif;font-size:13px;color:#111;line-height:1.3;"> | ||
| + | |||
| + | <!--HEADER--> | ||
| + | <div style="width:100%;text-align:center;line-height:1;margin:0 0 5px 0;"> | ||
| + | <div style="text-align:center;margin-top:-50px"> | ||
| + | [[Datei:Lovecraft.png|100px]] | ||
| + | </div><i style="font-size:50px;color:#C19475;margin-top:-100px;"> Lovecraft- & Gutscheintruhen-Items </i> | ||
| + | |||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Königin Marie</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Königin Marie.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Wunderlampe</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Wunderlampe.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Gotham Memoiren</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Gotham Memoiren.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Schwanensee</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Schwanensee.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Helena von Sparta</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Helena von Sparta.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Romy und Julius</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Romy und Julius.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Schatten von London</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Schatten von London.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Kleine Frauen</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Kleine Frauen.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Phantom der Oper</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Phantom der Oper.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Taishō Abenteuer</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Taishō Abenteuer.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
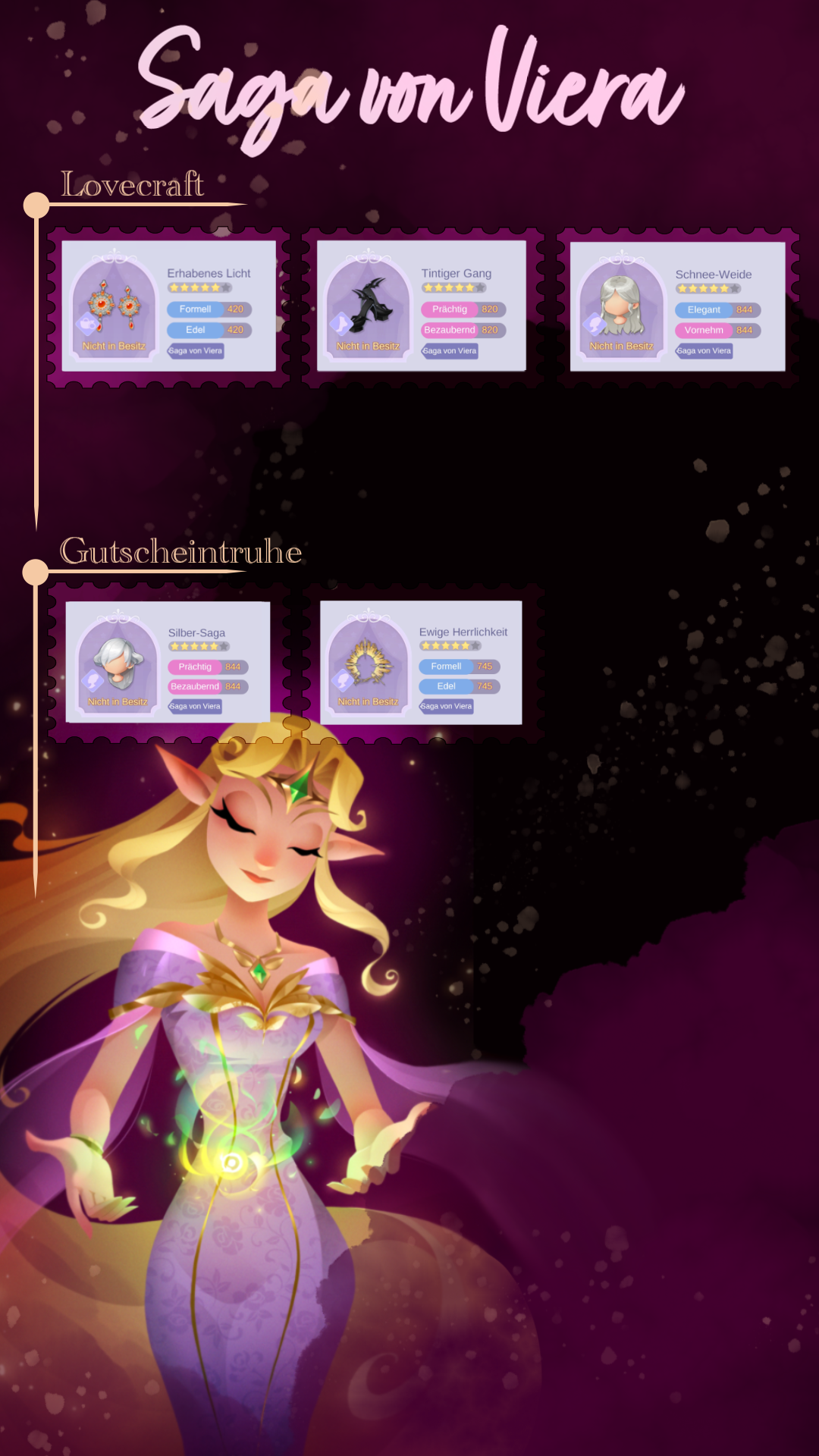
| + | <span style="text-align:left; padding:2px 5px; display:block;">Saga von Viera</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Saga von Viera.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Tang-Dynastie-Jäger</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Tang-Dynastie-Jäger.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Si-woos Blick</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Si-woos Blick.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
| + | <span style="text-align:left; padding:2px 5px; display:block;">Prinzessin Sissi</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Prinzessin Sissi.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="width:100%;background:#C19475;color:#fff;font-size:17px;padding:0.5px;text-align:left;margin: 15px 0 0 0" class="mw-collapsible mw-collapsed" data-expandtext="▼" data-collapsetext="▲"> | ||
| + | <span class="mw-customtoggle-toggle" style="float:right;"></span> | ||
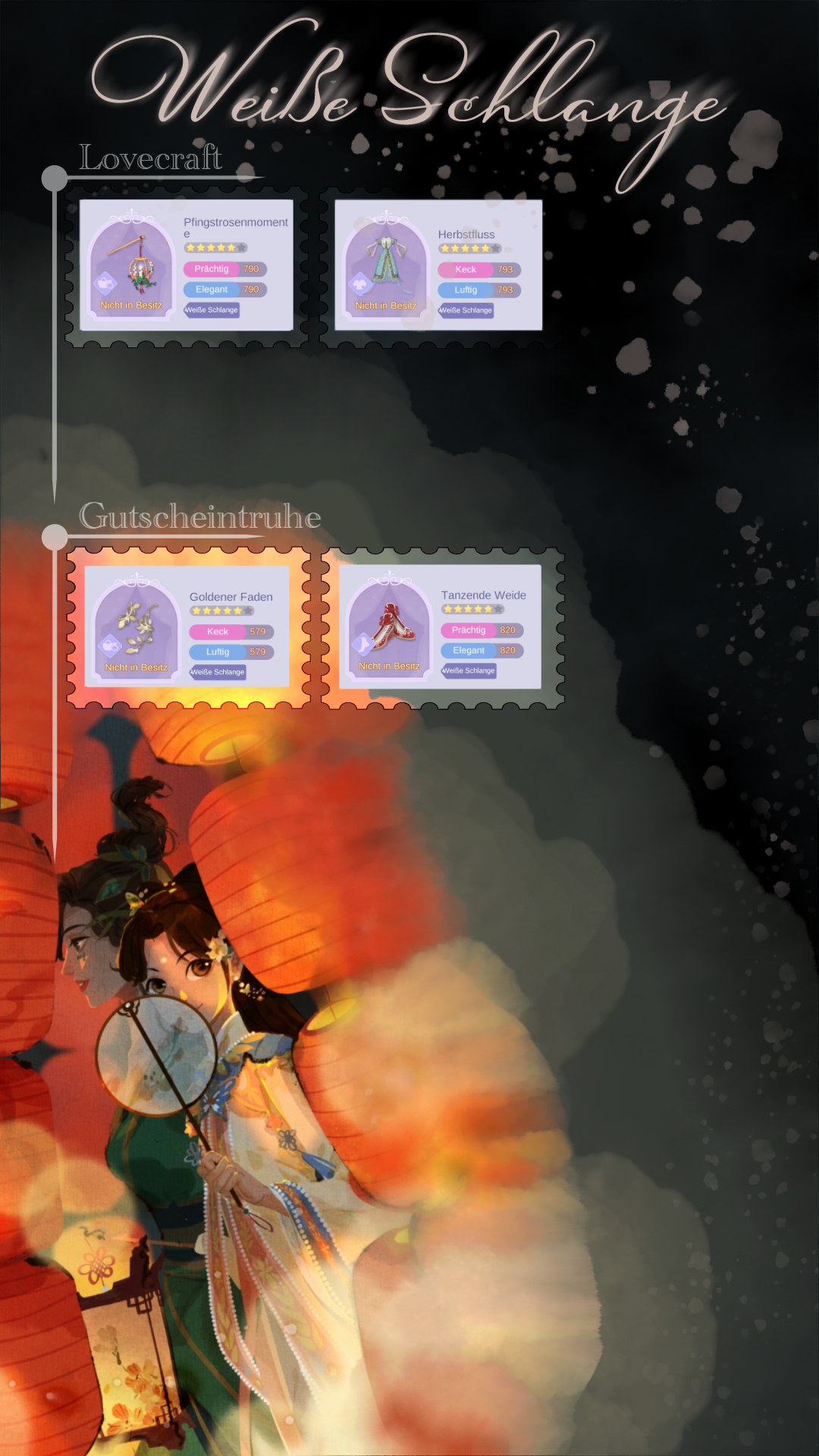
| + | <span style="text-align:left; padding:2px 5px; display:block;">Weiße Schlange</span> | ||
| + | <div id="mw-customtoggle-toggle" class="mw-collapsible-content" style="border:1px solid #C19475;padding:10px 10px 10px 10px;margin:5px 0 0 0;background:#fff;text-align:left;font-size:15px;line-height:110%;color:#111"> | ||
| + | [[Datei:Weiße Schlange.png]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="text-align:right;letter-spacing:2px;font-size:3px;" style="color:#aaa;">coding by Lelo</div> | ||
Version vom 12. Oktober 2021, 13:09 Uhr
Lucky Jerry wird symbolisch im Spiel mit einem Hamster im Laufrad dargestellt.

Es gibt 3 verschiedene Jerry-Ballons
Gold-Ballon
Silber-Ballon
Freundschafts-Ballon
Crazy Jerry
Jerrys Geheime Höhle
Lovecraft- & Gutscheintruhen-Items
coding by Lelo